本指南介绍了如何使用 Calendar (and Event) 插件在 Discourse 中创建和管理日历。
所需用户级别:所有用户
日历是 Discourse 中的一项强大功能,可让您组织和显示社区内的活动。本指南将引导您完成创建日历、添加事件和有效管理日历的过程。
概述
- 启用 Calendar 插件
- 在主题或类别中创建日历
- 将活动添加到您的日历
- 管理日历选项和设置
- 使用假日日历功能
启用 Calendar 插件
在创建日历之前,请确保在 Discourse 实例上启用了 “Calendar (and Event)” 插件。有关启用插件及其相关设置的更多详细信息,请参阅:
创建日历
主题日历
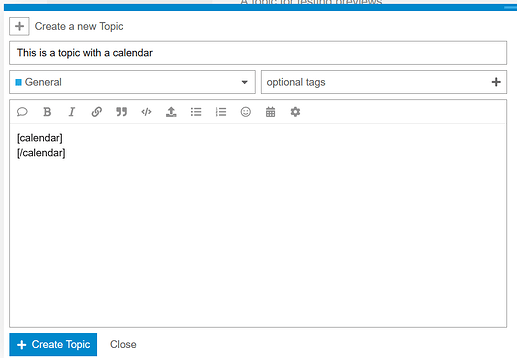
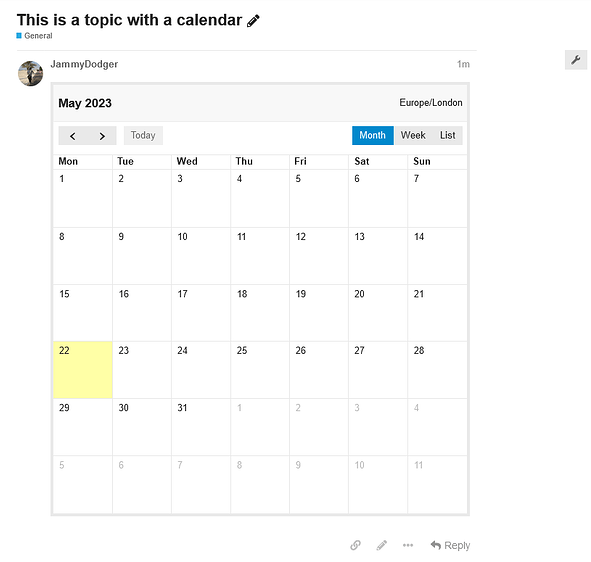
要在主题中嵌入日历:
- 创建新主题或编辑现有主题的第一篇文章
- 在单独的行中添加以下代码:
[calendar] [/calendar] - 发布或更新帖子
在 Discourse 日历中,星期一被视为一周的第一天,无论查看器的区域设置如何。这目前是不可配置的。
类别日历
要创建类别范围的日历:
- 转到如下路径:
/admin/site_settings/category/discourse_calendar?filter=plugin=discourse-calendar - 在
calendar categories设置中,添加格式如下的条目:categoryId=123;postId=4949;tzPicker;defaultView=month- 将
123替换为您的类别 ID(查看类别时可在 URL 中找到) - 将
4949替换为类别描述的帖子 ID(通过在“关于类别”主题 URL 后附加.json找到)
- 将
- 将类别 ID 添加到“活动日历类别”设置
- (可选)设置
discourse post event allowed on groups以控制哪些组可以添加事件
向日历添加项目
主题日历
要将活动添加到主题日历中:
- 回复包含日历的主题
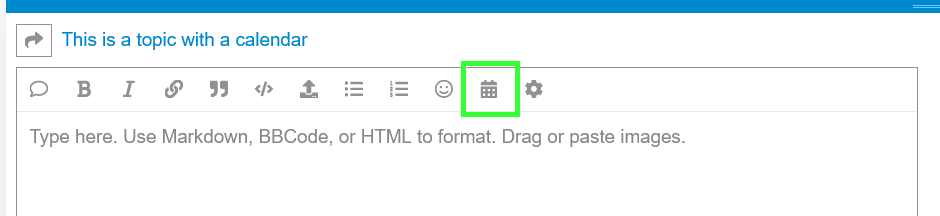
- 使用编辑器中的
Insert Date函数添加日期或日期范围 - 在日期上方添加说明
- 提交回复
类别日历
要将活动添加到类别日历中:
- 在类别中创建新主题
- 单击齿轮按钮并选择 “Create event”
- 填写活动详情并发布
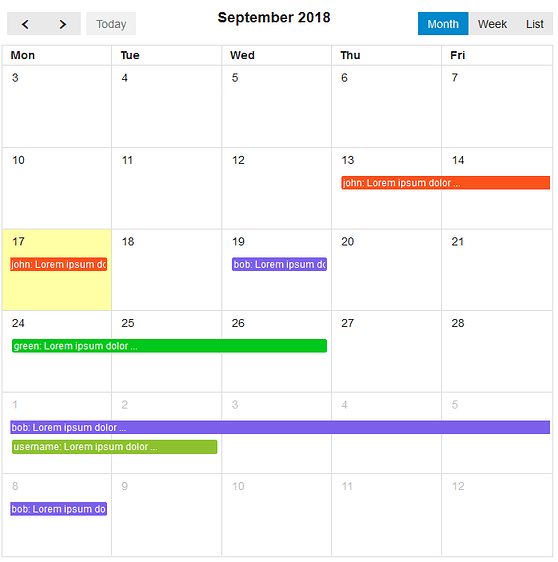
该事件将显示在类别日历上。
日历设置选项
您可以使用各种选项自定义日历:
| 选项 | 示例 | 描述 |
|---|---|---|
| Hide weekends | weekends="false" |
周六和周日隐藏 |
| Hide specific days | hiddenDays="1,2" |
周一和周二隐藏(周日至周六使用 0-6) |
| Set default view | defaultView="basicWeek" |
选项:month、basicWeek、listNextYear |
| Ignore timezones | fullDay="true" |
将所有事件视为全天事件 |
用法示例:
[calendar weekends="false" hiddenDays="1,2" defaultView="basicWeek" fullDay="true"]
[/calendar]
删除日历项目
日历项目可以通过以下方式删除:
- 可以使用 “在此时间后删除过期的活动帖子” 设置自动删除过期的日历项目
- 使用主题计时器自动删除回复
- 根据需要手动删除帖子
假期日历
假日日历是管理站点员工假日的特殊功能:
- 在第一篇文章中创建带有日历的主题
- 将 “假日日历主题 ID” 设置为此主题的 ID
- 对此主题的回复将被视为发帖用户的休假时间
- 假期条目会自动随机着色
- 表情符号 (默认:
 ) 显示在用户卡片和
) 显示在用户卡片和 @mentions中休假的用户名旁边 - (可选)通过启用“启用日历自动假日”,为用户包含特定于区域设置的假日
常见问题
Q:为什么有些活动似乎跨越了多天?
A:日历始终采用 UTC 格式。使用“全天活动开始时间”和“全天活动结束时间”设置来调整时区差异。
Q: 我是否可以控制假日日历条目的颜色?
A:目前,无法控制假日日历条目的颜色,也无法在常规日历中获取彩色条目。
Q:如何在列表视图中显示过去的活动?
A :目前在使用 defaultView=listNextYear 时存在一个 bug,导致初始视图为空。解决方法是,用户需要切换到每月视图,返回一个月,然后返回列表视图才能查看过去的事件。
相关链接
- Discourse Calendar (and Event)
- Creating and managing events
- 【插件说明】论坛日历和活动 - 社区Wiki / 社区相关 - CEPD@BBS
- 【插件使用】创建和管理活动与事件 - 社区Wiki / 社区相关 - CEPD@BBS
最后更新时间:2024-07-02T09:35:00Z