写在前面
为了规范社区帖子的样式或增加帖子的易读性,通常我们会对我们编辑的内容增加样式,而不是发出一大段纯文本,
本社区的文本内容编辑器支持 markdown 语法,bbcode 语法和 HTML 语法,但是由于一些出于安全性考虑的原因,我们 不提倡使用 bbcode 和 HTML,
作为本社区的主流内容编辑语法,可能很多用户没有接触过,并不清楚如何去给自己的内容增加样式,所以在这里简单的进行示范。
相关链接
关于长文如何生成目录 - 社区Wiki / 社区相关 - CEPD@BBS
如何编辑/插入数学公式 - 社区Wiki / 社区相关 - CEPD@BBS
编辑器示例:
语法示范
标题
## h2 Heading
### h3 Heading
#### h4 Heading
##### h5 Heading
###### h6 Heading
由于 web 规范要求,请勿使用
# h1 Heading一级大标题
渲染效果:
建议:标题与正文内容、正文内容中的段落之间都需要空行, 其他的语法也是类似,语法的标记符建议与其他正文内容要空行!!! ,如下:
## 第一个标题
正文内容
## 第二个标题
正文内容。。。
分割线
三种语法都可以:
___
---
***
分别是三个英文下划线、短杠、星号
渲染效果:
111
222
333
444
文字效果
** 加粗文字 **
__ 加粗文字 __ (两个下划线)
* 斜体文字 *
_ 斜体文字 _ (一个下划线)
~~ 删除线 ~~
这里为了展示语法标记符,在标记符和文字之间加了空格,实际不需要加空格,否则会导致无法渲染
渲染效果:
加粗文字
加粗文字
斜体文字
斜体文字
高亮文字的语法: <mark>高亮文字</mark> ,渲染效果如下:
高亮文字
其他用法
超链接语法: [链接标题](https://example.com) ,渲染效果: 链接标题 ,
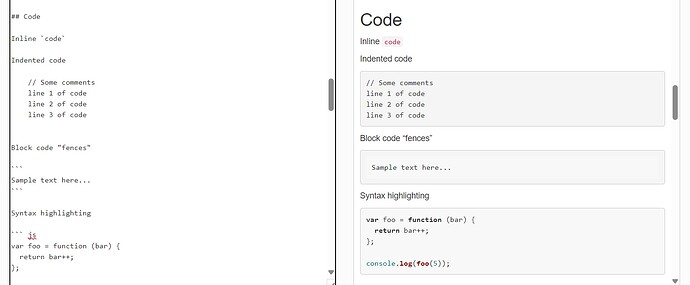
代码块:
更多的用法请参见: